The filter layout displays your content in responsive grid that can be filtered to show items from a specific category or items that have a specific tag.
The filtered layout can be used for any content source. For content sources that are not able to be tagged their respective categories are used as a filter and when using images from a folder as a content source the image's folder is used to filter the content.
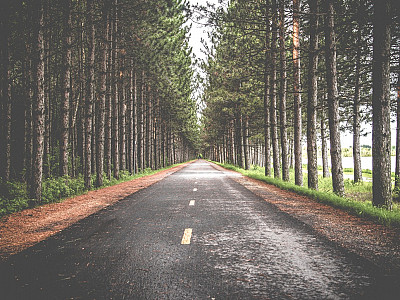
Navbar style nav and images and marginless grid with overlay
The example below uses the navbar style navigation and displays images from a folder in a marginless grid. When the user scrolls over an item the title is transitioned onto the screen in an overlay. This module also has the filter sort buttons enabled which allow the content to be sorted in Asc, Desc or random order.
- Show All
- folder2
- folder1
- folder3
- Default
- Asc
- Desc
- Random
Separator nav and boxed layout
The filter example below uses the separator navbar style and shows it's content in a two column boxed layout. The sort buttons have been disabled and a scale and fade transition have been applied. You can combine up to 8 effects to control how the items behave when they are filtered.
- Show All
- Services
- Work
- News
- Default
- Asc
- Desc
- Random
Filter using the button style
The filter below uses the button style navbar (the style is inherited from your template) and uses a simple fade transition for when items in the grid are filtered.
- Show All
- folder2
- folder1
- folder3
Single column filter
The filter below displays multi-column content in a single filter column using the separator nav style.
Options and settings
The Filter layout uses the same maximum column layout used for the responsive grid layouts.
Maximum number of columns.
This option determines the number of columns to group each category of items in. Columns within each group are defined in the layout tool.
Disable Margin between columns
Used to create a grid of items where there is no space between items.
Make items equal heights
Force all items to have the same height. Useful for maintaining the grid structure and if you have items with different heights.
Filter type
Determines whether to use category or tags to filter the content with. Content sources that do not have tags automatically use the category option. When using images from a folder as a content source the folder name of the image is used as thecategory.
Override filter
When enabled, the custom filter order specified below is used instead of the generated filter list.
Custom filter order
A comma separated list of items to be used for the filter navigation
Display show all button
Determines whether or not the filter navigation starts with a button that can be used to show all items.
Show all text
The text used to show all the items in the grid.
Hide items until images have loaded
Acts as a preloader that hides the content of the moduel until all of the images in that module have loaded
Display loading animation
Option to display a loading animation while the images are loaded in the background.
Loading Message
The text used to display while the images are loading. Leave blank to avoid showing any message.
Select a theme
Determines the theme to be applied to each item. Options include none, boxed, overlay and animated overlay.
Navbar style
Determines the style to be applied to the filter list. Options include none, buttons, separator and navbar.
Effects
Determines the effect to be applied to each item as the grid is filtered. You can combine any number of the effects included, however please note that some effects take precedence over others and will cancel opposing effects out. Efefcts include: fade, sclae, translate x, translate y, translate z, rotate x, rotate y and rotate z.
Add easing to animation
When enabled this adds an easing algorhythm to the animation so that the animation slows down at the start and the end of the transition event.
Effect delay
Determines the time between transitions per items in ms. Set to 0 to have each item appear ont he page at the same time when filtered. Or set to 300 to allow for an elegant scattered display after each time the grid is filtered.
Sort buttons
When enabled default, asc, desc and random buttons are displayed which allow the user to further sort the items on the page. Useful for large lists of items.