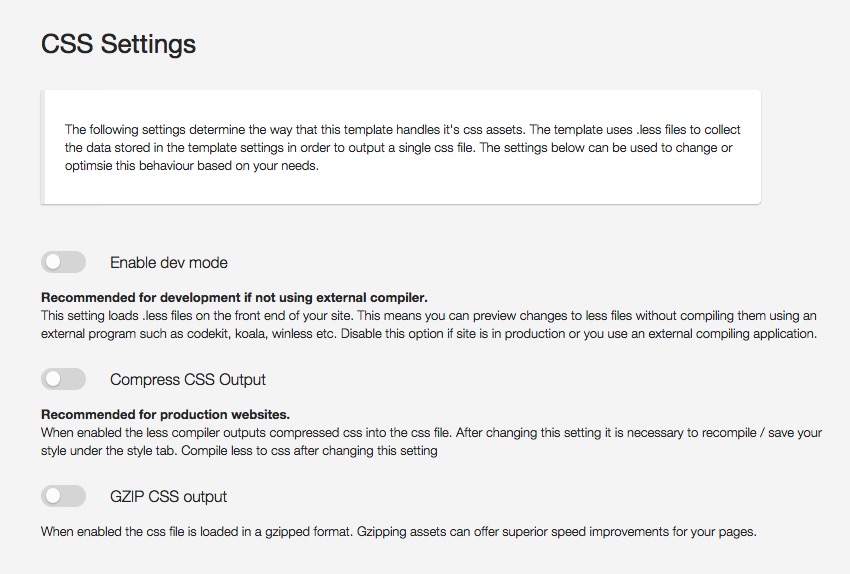
If you are working on a live server though and wish to work directly with less files there is a development mode found in the settings panel which can be enabled for this use.
When development mode is enabled all less files loaded by the template are loaded in the browser. So rather than loading the css/theme.my-theme-name.css file you will see template.less, menu.less etc loading if you were to view the page with the web inspector.

This option requires no compiling so after a change is made to one of these files and then the browser is refreshed you will see the changes on your website.
This option is meant to be used purely for development purposes and should be disabled after making the changes required for your theme. After making these changes and disabling the development feature you will then need to compile less to css in your template admin.
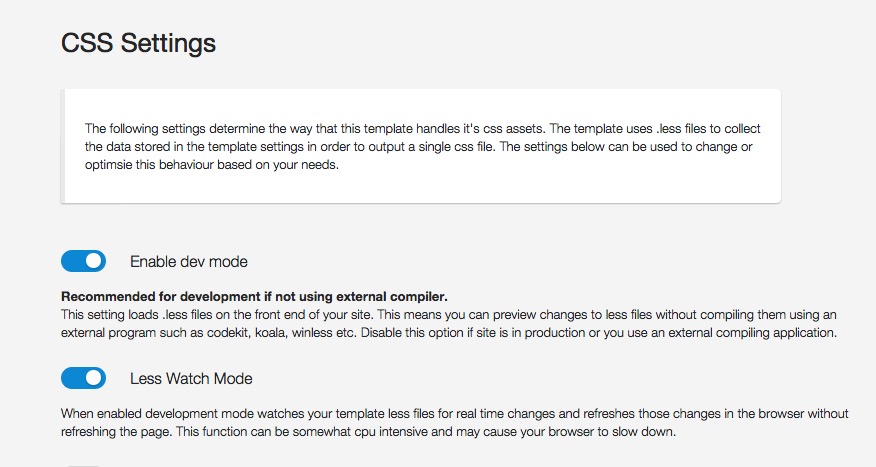
Using watch mode to live reload changes to less files.
There is a somewhat experimental option called watch mode for times when the development mode is enabled. Watch mode is capable of refreshing the page when changes are made to less files without refreshing the browser. When a change is made to any of the template less file the less javascript listens for those changes and then renders the changes on the page.

This mode is marked as experimental because in some cases this can lead to high cpu usage on your computer. It is advised that if you wish to use this option to use it sparingly - ie turn it off when not directly making changes to the less files.